Internship on Demand
Client: Internship on Demand
Roles: UX Research, UI Design, UX Design
Methods: Competitive Analysis, User Journey Maps, Sketching, Low-Fidelity Wireframing, Feature Cards, Tech Scoping, Kano Analysis, High-Fidelity Wireframing, Annotations
Tools: Figma, FigJam, Zoom
Team: Michael Roth, Amanda Snyder, Rylie Lonetti, Barbara Guttman
The Brief:
Develop a new feature set for a website that connects hiring managers and interns
What I Did:
I led the research on this project and worked through the data from the Kano Analysis and designed wireframes based on that research
Introduction
Internship on Demand (IOD) is a company that exists to connect college students with employers. They offer programs called “pre-internships” to try and match students with companies based on values and skills to find the right people.
In its current iteration, hiring managers who work with IOD must go through the company’s founder for all functions. There is a big opportunity for IOD to extend its functions to include a platform for hiring managers to manage their experience with the company.
In this project, I worked to extend IOD’s existing design and create functions for hiring managers within IOD’s budget and scoping constraints.
The Process
Competitive Audit
User Journey Mapping
Create Feature Concepts
Kano Analysis
Create Annotated Wireframes
This process allowed for the team to hear directly from the user group and determine what features could be developed given both user needs and budgetary concerns.
The Research
What are hiring managers currently experiencing with Internship on Demand’s platform?
What tools can Internship on Demand provide that would help hiring managers achieve their goals with using their service?
First, my team and I conducted a competitive analysis to help identify features that were offered by similar products such as LinkedIn, Handshake, and Ripplematch.
Competitive Analysis
Search Tool:
Filter Tool:
Direct Messaging:
Commenting:
Lo-Fi Prototypes
In addition to the competitive analysis, the team spoke with the client about what they hoped the online experience would be for hiring managers. With that information I sketched some lo-fidelity prototypes to express some ideas that would meet the needs of the platform.
1) A re-design of the profile pages to highlight a pre-intern’s values and skills and a check mark to denote whether a pre-intern matches with the company.
2) A search tool where hiring managers can search profiles based on a pre-intern’s values or skills.
3) A filter overlay tool that can further narrow down candidates to allow for a combination of attributes that hiring managers might look for.
4) A tool to leave comments with your hiring team (private only to your group) while also having the ability to leave praise (public comments) that pre-interns and hiring managers can see.
5) A real time chat tool to allow for hiring managers and pre-interns to connect, as well as drop assignments for pre-intern work.
User Journey Map
I created this User Journey Map to help gain some insights as to what a user might be feeling or thinking at various stages of IOD’s current processes.
Again, I realized through this that the primary pain points come with the disconnect between the Hiring Managers and the Pre-Interns. Because everything needs to go through the owner, it makes for a clunkier, slower system.
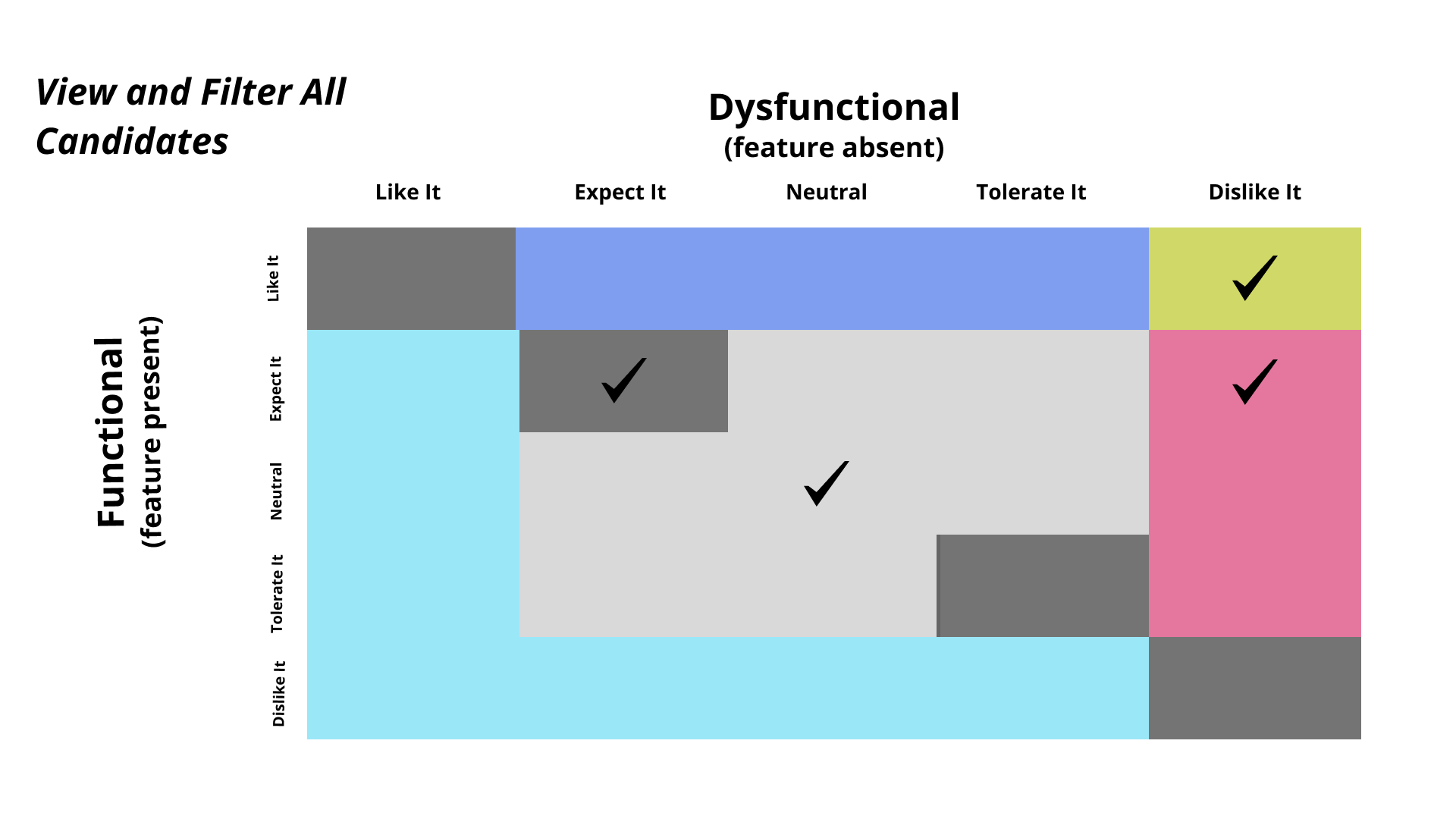
Kano Analysis
From the plethora of ideas that were created to help meet the needs of IOD, we narrowed down the list to only 10 ideas that were used in a survey of current IOD users. Through the Kano analysis, we were able to see which features hiring managers saw as essential to the project, which features they were indifferent to, and which features would actually inversely affect their experiences.
I led the team by helping to break down the data into small bits in order to understand how users would feel about the features that were offered.
Through the Kano Analysis we discovered 5 features that users felt should be included in the design.
Although these five features were all things that users desired or felt were necessary, our financial and time budgets did not allow for all features to be built. Based on financial and time constraints, I chose to prototype: Discovery Mode, Internal Team Comment Sidebar, and the Candidate Organization Tool (with View and Filter Capabilities). This allowed for the most to be built within the budget constraints. The dashboard could be saved for a future iteration.
The Design Iterations
With this information in hand, I created high-fidelity wireframes of features that would fit within the scope of the project. I created three features and added annotations that clarified some of my design decisions based on the research.
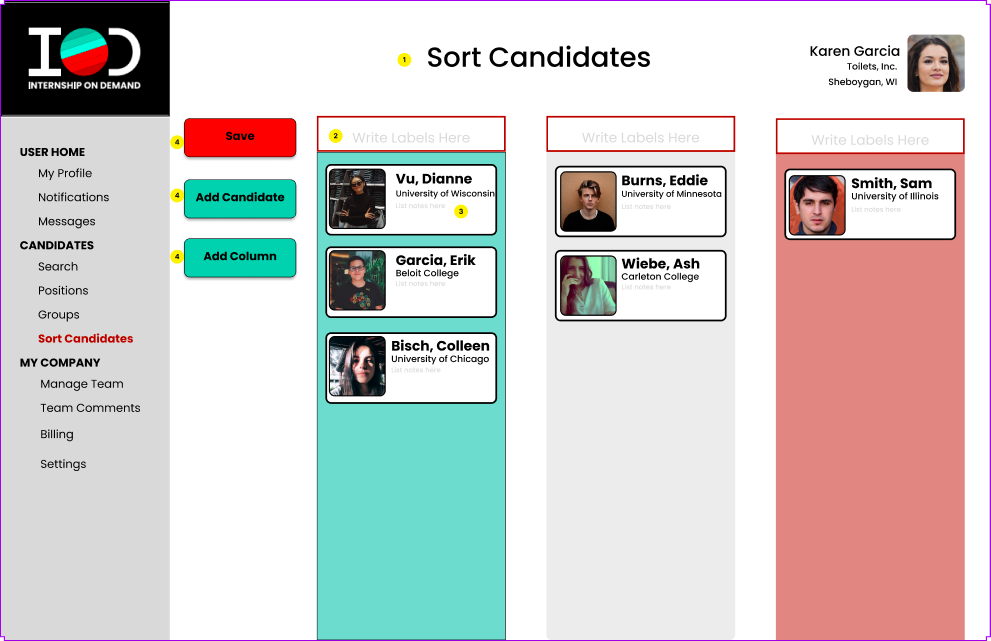
Candidate Sort Tool
1) This candidate sort feature was something that Hiring Managers both expected and were delighted by. One manager said, "LOVE THIS!!!! We do so much work right now trying to do this in excel. Such a time saver and easy way for everyone involved to know where we're at."
2) Editable titles allow for teams to label and sort for any number of criteria.
3) If teams have anything that they want to be sure to take note of while searching or sorting candidates, there is a notetaking feature on each candidate's card.
4) As teams work through the sorting process, they can add more candidates into the mix, or create more complexity to their sort, if needed.
Search All Candidates Tool
5) This feature allows for users to search for candiates via two methods: a recommended search feature, where IOD submits candidates that match with the values and skills needed by a particular company, and a search all feature, where users have the ability to search all possible candidates.
One user said, "This feature would be an unexpected but hopefully helpful [feature]. "
6) Search filters allow for users to refine their searches to look for candidates who meet particular criteria when doing a "search all" search.
Search Recommended Candidates Tool
7) On the other side of the search is the “recommended candidates” mode.
Using the recommended search, users see new intern and pre-intern candidates that might fit their company's values and needs.
8) Candidate information is displayed plainly with their picture for easy recognition.
Internal Team Comment Tool
9) Several users expressed that being able to comment on candidates as a team would be very useful. One user stated, "This seems very useful... so much hiring, especially at bigger companies is done through team based hiring with multiple people involved in the hiring decision."
10) Users can attach their comments to particular parts of a candidate's profile to highlight particular aspects of a profile that they want to make notes on. All team members can see how they come together on a particular candidate with ease.
Next Steps
Once IOD is able to create its platform for hiring managers based on our design feedback, I would like to see IOD continue to add more features based on the user feedback that we received. While a dashboard was not in budget for IOD, creating a dashboard with widgets was something that I felt would continue to enhance the hiring manager’s experience.
Add Features
New User Journey Map
When Internship On Demand builds out these suggested features, the hiring manager’s journey might reflect what’s seen here.